What is GA4


GA4 is all set to replace the existing Universal Analytics (UA) and become the default option for analytics tracking.
Universal Analytics will stop receiving data, effective from July 1st, 2023, so getting to know GA4 is crucial.
This article will give you an all-around view of the evolution of Google Analytics to GA4 and in what ways is it different from Universal Analytics.
GA4 is the fourth major release of Google Analytics, hence the term GA4. The platform upgrade is designed to operate in a world with a data privacy first approach.
It uses event rather than session based data collection and has measures in place to track and model behavior where that couldn’t be tracked.

This latest version of Google Analytics combines data from both websites and apps. All your Universal Analytics properties can be updated to GA4. This means you can create a new Google Analytics 4 property without your existing Google Analytics account being impacted.
So irrespective of whether you have an app, web or both the environments, it is better to create a GA4 account alongside your other GA accounts. Because this will give you more time to collect data in the new version without losing any data that you may have in your existing GA accounts. This is especially impactful if you measure KPIs year-on-year (YoY) - the sooner you create your new GA4 property the better.

With the introduction of Google Data Protection Regulation or GDPR, websites now need user consent to cookies for tracking website performance. However, GA4 proposes to reduce the dependence on cookies for tracking certain events across platforms or devices by using machine learning.
Machine learning algorithms are expected to pitch in where user consent is not needed for tracking. This makes GA4 more stable and robust to industry changes, preventing gaps in your data in the future.
So the data model with GA4 seeks to provide an integrated experience through an upgraded user interface, better engagement insights, improved visualization, enhanced user journey mapping, and cross-platform roll-up that are highly privacy-sensitive.

As GA4 is built with the future in mind, it takes into account both scalability and growth. In addition to this, GA4 lays a greater emphasis on the user journey along with the events that take place throughout it.
With this new data driven model, you can use a single set of metrics and dimensions for measuring both app and web data.
GA4 allows you to track a user visiting your website on their mobile, then on the desktop and finally on your app to make a purchase, register or download.
You can use GA4's new metrics and dimensions to predict customer actions, using Artificial Intelligence. You can also capitalize on user options like:
that GA4 provides.
Furthermore, this new GA version allows you to customize the platform according to your requirements.

GA4 allows you to view data from multiple streams like web data stream or app data stream in your GA4 reports.
You can also filter reports to add data only from specific data streams. This feature is quite unlike "Universal Analytics" which features views and segments.
Cross-domain tracking, which allows you to identify unique users across domains can be achieved within the UI itself in GA4.
GA4 is more user-centric meaning it uses a single set of metrics to evaluate both web and app data. This is a unique feature as it allows you to track a user who visits your website across devices and platforms.
GA4 uses AI to forecast customer behavior. It also provides you with buckets allowing you to track user acquisition, engagement, monetisation, and retention.
Additionally, GA4 gives you an "Audience report" enabling you to define user definitions, thus providing an opportunity to tailor your platform according to your business goals.
Another benefit of GA4 is that provides you with a suite of preset events and actions that needed to be manually set up in Universal Analytics.
These ‘enhanced measurements’ are:
The all-new predictive metrics of GA4 allow you to make data-driven decisions on a big scale, enabling you to understand your audience better. These metrics driven by AI help you to segregate your audiences based largely on predictive actions.
With these useful insights, you can target your audience on social media and Google Ads campaigns.
Eventually, this way you can enhance both website performance and retargeting campaigns through the establishment of custom funnels for separate audiences based on needs and behavior, all within the GA Reporting Tool.
Depending on the type of client or business, you can customize the look and feel of GA4 to pinpoint data and insights quickly and efficiently.
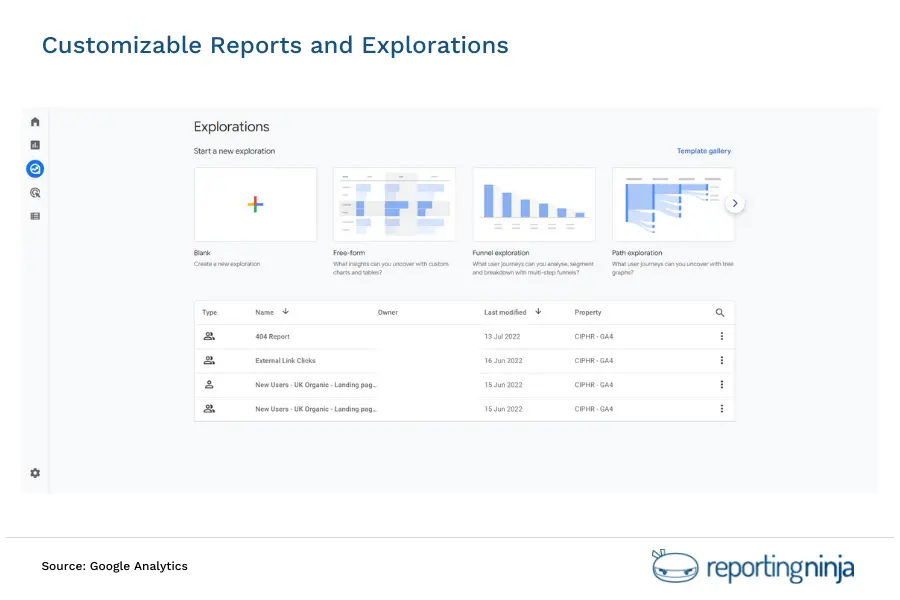
Whether it’s updating the reports to focus on certain metrics, or using the exploration reports to build custom reports in GA4, the platform puts you within 1 or 2 clicks of the information that you need.

Google will allow you to use and collect new website traffic data in your current Universal Analytics GA3 property till 1st July 2023. After that no more data will be sent to it.
Analytics 360 properties will continue processing data till 1st October 2023.

Migrating to GA4 is much more than switching to a new code from an old one. It is, therefore, recommended that you approach this process divided into five phases.
The phased approach is as follows:
Phase 1
First set up a GA4 property that tracks standard events and page views. Currently, you can either do this through the GA4 Setup Assistant or by clicking the Create New Property option. Both of these are in the admin section. Once created, there are different methods of adding the tracking code, so use whichever one suits your needs. We would recommend adding via Google Tag Manager.
Phase 2
Next, implement KPI related events like form fills. Note that events have changed from the old configuration. So you need to now re-scope them in tandem with your measurement plan.
Phase 3
Then, if applicable, implement e-Commerce events like add-to-cart, view products, proceed to checkout, continue shopping, etc. If you have ecommerce tracking set up via Universal Analytics, the events have changed so it’s best to follow Google’s approach.
Phase 4
In this phase, implement custom tracking events, for example, integrations, custom dimensions, and non-KPI events.
Phase 5
Finally, when data is collected, compare GA4 metrics and reports with the existing UA reports. Understand what reports currently work, and which ones need amending. Once the full-implementation testing is completed, you can go ahead with the customizations as required.
You can create a GA4 property that gathers data alongside your current Universal Analytics property, using the GA4 Setup Assistant.
Note that there will be no changes to your Universal Analytics property, and it will continue to gather data as usual. You can also access both the properties either through Admin screen or property selector.

You can see the instructions below for creating your GA4 property. So regardless of whether you have a Google Analytics tag like analytics.js or gtag.js, or a Google Tag container, the instructions for creating a GA4 property will be the same.
To use the GA4 Setup Assistant, you need an Editor role.
1. After you visit Google Analytics, click Admin in the lower left.
2. Check in the Account column if the right account is selected. However, in the case of only one Google Analytics account, it will be automatically selected.
3. Then, go to the Property column and choose the Universal Analytics property that gathers data for your website.
4. The first option in the Property column is GA4 Setup Assistant. Select that.
5. Next, click the Get Started option below. I want to create > Analytics 4 property.
6. If your site uses the gtag.js tag, the option, Enable data collection > existing tags will be enabled.
If you use CMS or a website builder that supports the gtag.js tag, you may have the option to enable data collection > existing tags.
However, if your website builder/CMS does not support the gtag.js, if you apply Google Tag Manager, or your website uses analytics.js tag, the assistant wizard cannot reutilise the tagging.
In that case, you need to add the tag yourself by following these instructions.
7. Finally, click the Create Property option to create your GA4 property.
You can find your new GA4 on-page tag for the web data stream for your recently created GA4 property on the Details page.
However, if the Data Streams link does not appear in the Property column, you are viewing the Admin page of your Universal Analytics property in place of your new GA4 property.

The properties of GA4 fill the gap between mobile and web analytics. GA4 Configuration and GA4 Event are the two tags that allow Google Tag Manager to support GA4 properties.
It allows you to fire a Google Analytics tag for your new GA4 property on pages.
Steps to create a GA Configuration Tag are as follows:
It allows you to send custom events to Analytics aside from the events that are sent through enhanced measurement or automatically.
Steps to create a GA Event Tag are as follows:
While Universal Analytics Property uses a Tracking ID in the format UA-XXXXXXXX, GA4 property uses a Measurement ID in the format G-XXXXXXXX.
Now that you know Universal Analytics will be sunsetting next year, it is about time that you quickly configure and set up your GA4 property.
This is a huge way forward from Universal Analytics as it only allows you to track data on websites. Equipped with machine learning and AI, GA4 also enables you to measure parameters and events, using a wide range of metrics.
At Reporting Ninja, we offer a huge variety of customizable templates and reports that allow you to create engaging and intuitive Google Analytics insights for your clients within minutes.
Using our reporting tool, you can track your channels' analytics, make use of demographic data, and track your goals. So start your free trial today.
Sign up for a 15 days free trial. No credit card required.
